De senaste veckorna har allt fler e-handlare valt att hoppa på en responsiv design. Vi rapporterade för någon månad sedan om Animails satsning på en responsiv sida. I förra veckan valde även Nordic Design Collective att gå över till en responsiv sajt, en sida som förövrigt fick bra respons av e-handlare.
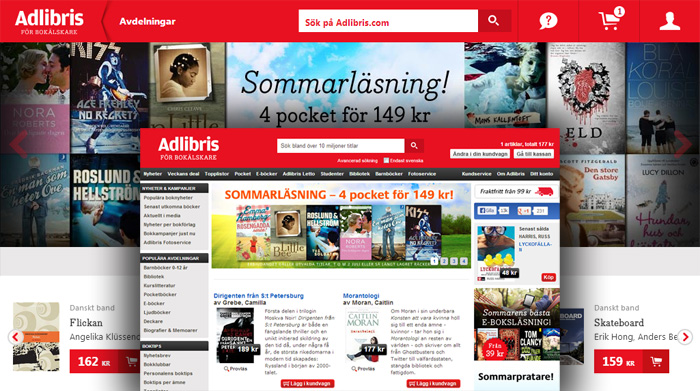
Två svenska e-handelsjättar har även de valt att gå responsivt den senaste tiden. Det är bokjätten Adlibris som just nu sakta gör övergången till en dynamisk design och vi har även fått CDON Groups första helt responsiva nätbutik i Lekmer.
En stor designförändring
Adlibris nya design är ett stort avsteg ifrån den tidigare sidan medan Lekmers responsiva design följer den gamla sidan ganska väl.
Adlibris sida har inte möts av samma positiva reaktioner som Nordic Design Collective fick ta emot. E-handlare har varit skeptiska till den nya avskalade designen. Vi tänkte att det vore på sin plats att ställa några frågor till Adlibris om den nya e-handelssidan.
Varför valde ni en responsiv design för er nya sida?
Vi vill självklart att det ska vara en lika bra upplevelse att surfa och handla på Adlibris oavsett vilken enhet som man sitter på och för oss var responsiv design den bästa lösningen, säger Linnéa Wiklund, Pressansvarig på Adlibris.
När kommer ni gå över helt till den nya designen och slänga den gamla statiska sidan?
Vi är inne i en testfas just nu där vi leder in delar av våra besökare till nya Adlibris.com. Detta gör vi för att testa alla funktioner och flöden. Vi kommer att fortsätta testa tills vi är nöjda med funktionalitet och användarupplevelse innan vi går över 100% till nya Adlibris och stänger ner den statiska sidan. Vår målsättning är att det ska ske framåt tidig höst.
Har ni gjort någon A/B-testning och sett hur konvertering och andra saker påverkats av den nya dynamiska designen?
Vi jobbar agilt och mäter och analyserar data efter varje release av ny funktionalitet.
Ni jobbar en hel del med sidosvepningar när man besöker via mobilen, är kunderna redo för detta?
Vi tror det ja! Teamet har tittat på hur surfbetéendet ser ut på mobiler och surfplattor och hämtat mycket inspiration därifrån samtidigt som vi hela tiden haft fokus på vad som är viktigt för just Adlibris kunder – dvs att hitta och handla böcker. Tanken är att skapa en förstklassig sajt som kommer kännas lika snygg och användarvänlig om tre, fyra år som den gör idag.
Vad är nästa steg för sidan, är ni klara eller ska ytterligare funktionalitet införas?
Vi kommer nog aldrig bli riktigt klara, vi vill bygga den bästa bokhandeln på nätet och ge användaren den bästa upplevelsen. Nu är vi fortfarande tidigt i processen och releasar nya funktionaliteter regelbundet.
Hur viktig är sökfunktionen när man går över till responsiv design, var valet av Apptus sök tidigare i år en del av den responsiva planen?
Majoriteten av våra besökare använder sökrutan för att hitta de böcker som de är ute efter så sökfunktionen är helt central för oss. Valet av Apptus var en del av vår ambition att göra nya Adlibris till en inspirerande bokhandel där kunder enkelt kan hitta precis vad de söker men också få rekommendationer som är relevanta just för dem.
Den nya sidan finner man på m.adlibris.com och Adlibris ger användarna utrymme att tycka till om den nya designen på flera ställen. Man kan även välja att gå tillbaka till den gamla sajten uppe till höger.
Klarna Checkout vinner mark
Vi skrev tidigare i år om hur Adlibris skaffat Klarna Checkout för sin mobila butik. Eftersom den "mobila butiken" nu ser ut att bli den primära butiken verkar Klarna automatiskt få alla transaktioner, om inte den gamla kassan flyttas in i den nya designen.
Samtidigt som Adlibris sakta går över till en dynamisk framtid så slängde Lekmer upp sin responsiva design och verkar vara nöjda med den. Vi kastade iväg några frågor om övergången till Fredrik Palm som är VD på Lekmer.
Är det er första helt responsiva sajt inom CDON Group?
Ja det stämmer.
Varför valde ni en responsiv design för den nya sidan?
Vi tycker responsivt gränssnitt är den bästa lösningen för maximal kundupplevelse oavsett vilken enhet eller skärmstorlek kunden använder för att handla på Lekmer.se
Har ni gjort någon A/B-testning och sett hur konvertering och andra saker påverkats av den nya designen?
Då sajten på större tablets och desktop ser ut och fungerar likadant nu som innan och klart förbättrar kundupplevelsen på mindre skärmar såsom smartphones (eftersom vi inte hade någon mobilanpassad sajt förut) har vi inte gjort A/B-tester. Däremot följer vi som vanligt konverteringsgrad och andra nyckeltal dagligen och vi förväntar oss givetvis bättre konvertering på smartphones nu, säger Fredrik.
Som vi nämnde tidigare är Lekmers nya sida inte ett lika stort avsteg ifrån den gamla, och enligt Fredrik är det alltså bara fördelar med den nya designen. Lekmer valde precis som Adlibris att hoppa på Klarna Checkout inför den responsiva redesignen.
Google gillar responsivt
Vi vet också att Google numera förespråkar en responsiv framtid. Detta för att förenkla e-handeln över flera olika skärmar, något som sökjätten ser komma allt mer. Men det är förmodligen också för att förenkla deras kärnverksamhet, söken, där det blir enklare om varje sajt har en startsida istället för flera.
Google ser även en övergång till mobila annonser som idag inte konverterar lika bra som de på en stationär dator. Med en sida som kan betjäna både mobiler, plattor och stationära datorer lär Google, och förmodligen även e-handlarna, tjäna mer pengar på mobila annonser.
Fördelar och nackdelar
Samtidigt som sökjätten pushar för en responsiv framtid vet vi att det finns fördelar för e-handlare. Förutom det uppenbara att man slipper göra en speciell mobilsida så slipper man även sköta två olika sidor. Nackdelarna med responsiv design kan vara det att sidan måste tänkas igenom ordentligt och att man ofta kan behöva skala av designen. Det betyder inte automatiskt att man förlorar funktionalitet, men det kan vara en svår balansgång att gå över till en responsiv design beroende på hur den gamla sidan fungerade.
När jättar som Adlibris och CDON Group satsar responsivt samtidigt som Google trycker på kring en framtid med dynamiskt anpassande sidor känns det som att vindarna har vänt. En speciellt anpassad mobilsajt kan förmodligen erbjuda en bättre upplevelse på exempelvis mobiler. Men när användarna hoppar mellan plattor, smartphones, laptops och desktops, där alla har vilt skilda upplösningar, är det kanske dags att samla alla under ett tak i en responsiv e-handel.